Comparing tables are very very useful for differentiate in two things for any particular topis OR subject on blogs and om many others site it's very helpful for give a short description about any two things. It help us to summarize the two things without write any things and compare ninja help us to create this, hope u will like it.
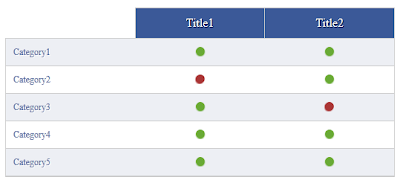
CSS Comparing Table with Facebook Style
- Login to Blogger > Dashboard
- Select New Post > Edit HTML
- Paste below code in posting Edit HTML.
<h2>Comparing Table</h2><link rel="stylesheet" href="http://www.compareninja.com/template/skins/Facebook%20Like/skin.css" type="text/css">
<div style="width: 100%;" id="tableWrapper"><table id="vsTable"><tbody><tr><td style="width: 33%;" class="cat title"></td><td style="width: 33%;" class="title"><div class="">Title1</div></td><td style="width: 33%;" class="title"><div class="">Title2</div></td></tr><tr class="second"><td style="width: 33%;" class="cat"><div class="">Category1</div></td><td style="width: 33%;"><div class="yes"></div></td><td style="width: 33%;"><div class="yes"></div></td></tr><tr><td style="width: 33%;" class="cat"><div class="">Category2</div></td><td style="width: 33%;"><div class="no"></div></td><td style="width: 33%;"><div class="yes"></div></td></tr><tr class="second"><td style="width: 33%;" class="cat"><div class="">Category3</div></td><td style="width: 33%;"><div class="yes"></div></td><td style="width: 33%;"><div class="no"></div></td></tr><tr><td style="width: 33%;" class="cat"><div class="">Category4</div></td><td style="width: 33%;"><div class="yes"></div></td><td style="width: 33%;"><div class="yes"></div></td></tr><tr class="second"><td style="width: 33%;" class="cat"><div class="">Category5</div></td><td style="width: 33%;"><div class="yes"></div></td><td style="width: 33%;"><div class="yes"></div></td></tr></tbody></table></div>
Make Changes....!
- Comparing Table Replace it with your Table Title.
- Title1 and Title 2 Replace it with your table raws title (means which one thing will be compare by two things)
- Category1 & Category2 & Category3 & Category4 & Category5 Replace it with your category text ( means which thing you want to compare)
- yes & no replace it from either yes either no OR either partial (yes = green light it means agree, no = red light it means disagree and partial = blue light it means 50% agree and 50% disagree)
Thanks for Visit Here Like Us on Facebook.
If Any Problem, Ask in Comments Follow US on Twitter.



 11:20 PM
11:20 PM
 Hemant Verma
Hemant Verma




 Posted in:
Posted in: 









 Hi....! I'm Hemant Verma, Graduate in Computer Applications in 2012, Love to Make Blogger Hacks and Like to Play with HTML and a Business Man.
Hi....! I'm Hemant Verma, Graduate in Computer Applications in 2012, Love to Make Blogger Hacks and Like to Play with HTML and a Business Man.
0 comments:
Post a Comment